Tervetuloa Spinanga-kasinon käyttäjien pariin! Jos olet uusi käyttäjä tai tarvitset apua kirjautumisessa, tässä on sinulle kattavat ohjeet. Spinanga online casino tarjoaa jännittäviä pelejä ja houkuttelevia bonuksia, mutta ensiksi sinun on kirjauduttava sisään päästäksesi nauttimaan niistä. Tässä oppaassa käymme läpi kirjautumiseen liittyvät vaiheet sekä annamme vinkkejä mahdollisten ongelmien ratkaisemiseksi.
Rekisteröityminen Spinanga Casinolle
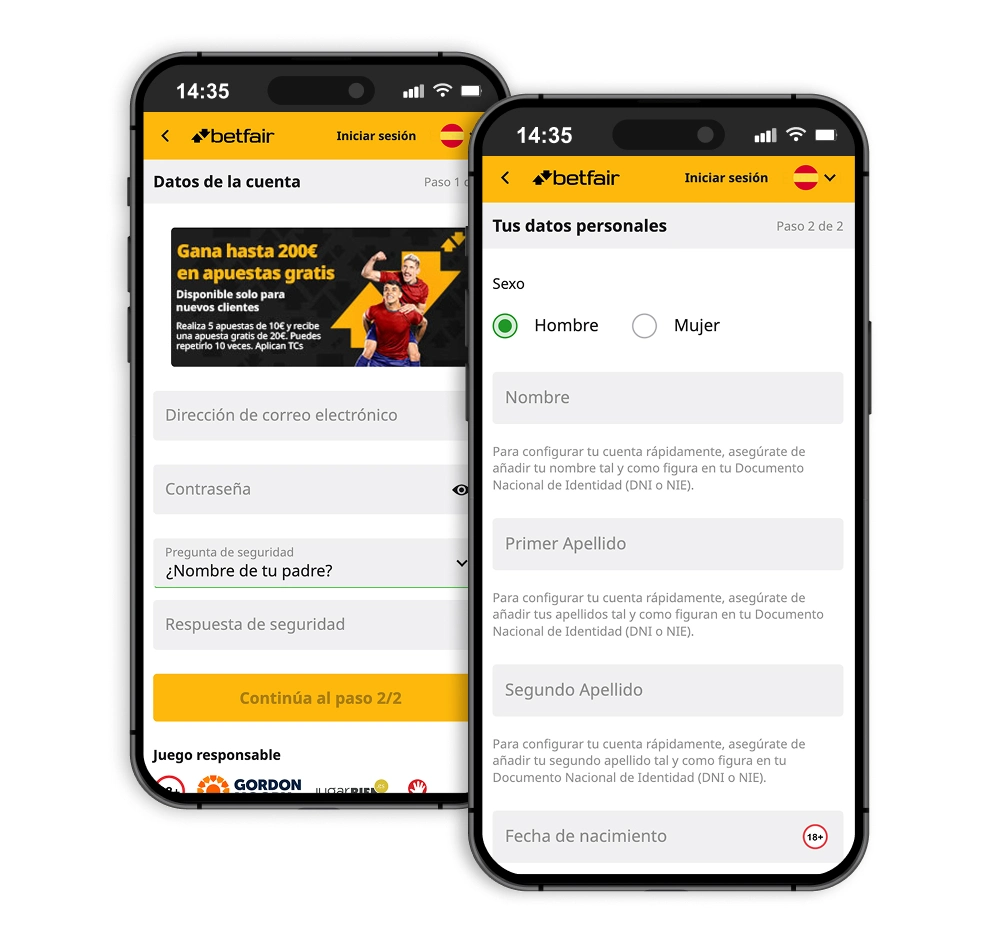
Spinanga-kasinolle rekisteröityminen on yksinkertainen prosessi, joka vie vain muutaman minuutin. Aloita siirtymällä Spinanga-ohjelman kotisivulle ja klikkaa ‘Liity nyt’ -painiketta. Sinulta pyydetään henkilökohtaisia tietoja, kuten nimesi, sähköpostiosoitteesi ja puhelinnumerosi. Muista antaa oikeat tiedot, jotta voit myöhemmin vahvistaa tilisi. Kun olet täyttänyt lomakkeen, saat sähköpostin, jossa on vahvistuslinkki – klikkaa sitä aktivoidaksesi tilisi.
Kun olet rekisteröitynyt, pääset käsiksi laajaan valikoimaan pelejä ja kampanjoita. Uusille jäsenille on usein tarjolla tervetuliaisbonuksia, jotka tekevät ensimmäisestä pelikokemuksesta entistä jännittävämmän.
Kirjautuminen Spinanga Casinolle
Spinanga casino login -prosessi on suunniteltu sujuvaksi. Kirjaudu sisään siirtymällä kasinon kotisivulle ja etsimällä ‘Kirjaudu’ -painike. Sinun on syötettävä rekisteröityessäsi antamasi sähköposti ja salasana. Klikkaa ‘Kirjaudu’ ja sinut ohjataan pelitilillesi.
Mikäli unohdat salasanasi, älä huoli! Klikkaa ‘Unohtuiko salasana?’ -linkkiä kirjautumissivulla ja noudata ohjeita uuden salasanan asettamiseksi. Turvallisuussyistä on tärkeää käyttää vahvaa ja ainutlaatuista salasanaa.
Ratkaisuja Mahdollisiin Kirjautumisongelmiin
Jos kohtaat ongelmia kirjautuessasi Spinanga casino onlineen, on muutamia yleisiä syitä, joita kannattaa tarkistaa. Varmista ensinnäkin, että sähköpostiosoitteesi ja salasanasi ovat oikein. Jos käytät mobiililaitetta, kokeile päivittää Spinanga app, jotta varmistat sen parhaan mahdollisen toimivuuden.
Toinen yleinen ongelmakohta voi olla yhteysongelma. Varmista, että internet-yhteytesi on vakaa. Jos mikään näistä ei toimi, älä epäröi ottaa yhteyttä Spinangan asiakastukeen, joka on aina valmis auttamaan sinua.
Käyttäjäystävälliseen kokemukseen kuuluu saumaton pääsy kaikkiin kasinon ominaisuuksiin sekä välitön apu mahdollisten teknisten ongelmien ilmetessä.
Toivottavasti nämä ohjeet auttavat sinua kirjautumaan Spinanga casino login -sivustolle ja nauttimaan kaikista tämän online-kasinon tarjouksista. Spinanga casino login.

Muista säilyttää henkilökohtaiset tietosi turvassa ja nauttia vastuullisesta pelaamisesta!
Yhteenveto
Spinangaan kirjautuminen on ensimmäinen askel matkallasi jännittävään kasinomaailmaan. Noudattamalla yllä olevia ohjeita pääset nopeasti ja turvallisesti nauttimaan Spinanga-kasinon tarjoamista palveluista, peleistä ja kampanjoista. Muista pitää yhteystietosi ajan tasalla ja käyttää vahvoja salasanoja. Hyvää pelionnea Spinangassa!